

The bullet support in Impress got a couple of improvements recently, some of this is PPTX support and others are general UI improvements.
This work is primarily for Collabora Online, but the feature is available in desktop Impress as well.
Probably the most simple presentations are just a couple of slides, each slide having a title shape and an outliner shape, containing some bullets, perhaps with some additional images. Images are just bitmaps, so let's focus on outliner shapes and their outliner / bullet styles.
What happens if you save these to PPTX and load it back? Can you toggle between a numbering and a bullet? Can you return to an outliner style after you had direct formatting for your bullet?
The first case was about bullet editing of this document:

If you pressed enter at the end of 'First level', then pressed <tab> to promote the current
paragraph to the second level, nothing happened. The reason for this was that our PPTX export was
missing the list styles of shapes, except for the very first list style. And the same was missing on
the import side, too. With this, not only the rendering of the bullets are OK, but also adding new
paragraphs and using promoting / demoting to change levels work as expected.
The second case was about this document, where the second level had a numbering, not a bullet:

We only had UI to first toggle off a numbering to no numbering, then you could toggle on bullets. Now it's possible to do this change in one step.
The last case was about styles. Imagine that you had a master page with an outline shape and some reasonably looking configuration for the first and second levels as outline styles:

Notice how the last paragraph has a slightly inconsistent formatting, due to direct formatting. Let's fix this.
Go to the end of the last bullet, which is currently not connected to an outline style, toggle bullets off and then toggle it on again. Now we clear direct formatting when we turn off the bullet, so next time you turn bullets on, it'll be again connected to the outline style's bullet configuration and the content will look better.
Note how this even improves consistency: Writer was behaving the same way already, when toggling bullets off and then toggle on again resulted in getting rid of previously applied unwanted direct formatting.
If you would like to know a bit more about how this works, continue reading... :-)
As usual, the high-level problem was addressed by a series of small changes. Core side:
FN_TRANSFORM_DOCUMENT_STRUCTURE handling to a new functionYou can get a development edition of Collabora Online 25.04 and try it out yourself right now: try the development edition. Collabora intends to continue supporting and contributing to LibreOffice, the code is merged so we expect the core of this work will be available in TDF's next release too (26.2).
by Popa Adrian Marius (noreply@blogger.com) at December 19, 2025 01:05 PM
by Popa Adrian Marius (noreply@blogger.com) at December 06, 2025 09:59 AM
After submitting a patch to LibreOffice Gerrit, one has to wait for the continuous integration (CI) to build and test the changed source code to make sure that the build is OK and the tests pass successfully. Here we discuss the situation when one or more CI builds fail, and how to handle that.
After you submit code to LibreOffice Gerrit, reviewers have to make sure that it builds, and the tests pass with the new source code. But, it is not possible for the reviewers to test the code on each and every platform that LibreOffice supports. Therefore, Jenkins CI does that job of building and testing LibreOffice on various platforms.
This can take a while, usually 1 hour or so, but sometimes can take longer than that. If everything is OK, then your submission will get Verified +1 .
Currently, these are the platforms used in CI:
gerrit_linux_gcc_releasegerrit_linux_clang_dbgutilgerrit_android_x86_64 and gerrit_android_armgerrit_windows_wslgerrit_macSome of the tests are more extensive, for example Linux / Clang also performs additional code quality checks with clang compiler plugins. Also, UITests are not run on each and every platform.

LibreOffice CI uses Jenkins
There can be multiple reasons for why a CI build fails, and give your submission Verified -1 . These are some of the reasons, and depending on the reason, solution can be different.
1. Your code’s syntax is wrong and compile fails
In this case, you should fix your code, and then submit a new patch set. You have to wait again for a new CI build.
2. The code’s syntax is OK, but it is not properly formatted
You should refer to the below TDF Wiki article and use clang-format tool to format your code properly.
3. Your code’s syntax is OK, but it logically not OK and fails some tests.
In this case, you should try fixing your code logic, and run the tests that fail and make sure they pass. After that, you may send a new patch set and wait for a new CI build.
4. Your code’s syntax and logic is OK, but some machine fails for other reasons like their disk being full or other software/hardware failures or hiccups
In this case, usually resuming the build can be a good option. You may ask on #libreoffice-dev or #tdf-infra IRC rooms for such a resume, or request access, if you submit many patches.

Resume build in LibreOffice CI
5. Your code’s syntax and logic is OK, but there are issues from other patches.
In this case, intervention from other LibreOffice developers is needed. Informing people on #libreoffice-dev can help, and then you have to re-base your submission in case new patches fix the build issue.
The best way to know the reason of the build failure is to look into the CI log files. Sometimes it needs more detailed look to understand the issue, but sometimes the reason is easily provided on Gerrit as a comment.
But, in the end your submission should have Verified +1 before it is suitable for merge in the LibreOffice code. This +1 as verified, does not guarantee that your patch will work as expected, but it is an important requirement.
by Popa Adrian Marius (noreply@blogger.com) at December 04, 2025 03:06 PM
by Popa Adrian Marius (noreply@blogger.com) at December 04, 2025 11:46 AM
Writer recently got a new markdown import option to take styles from a template, leading to much prettier output when converting markdown to PDF, DOCX or ODT.
This work is primarily for Collabora Online, but the templating feature is available in desktop Writer as well.
A previous post mentioned recent improvements to the markdown import/export in Writer.
But if you convert some markdown to e.g. PDF, all the headings just have the default look, wouldn't it be nice to take your organization template and add colors and other formatting there, automatically?
Also, wouldn't it be nice if you could paste as markdown in COOL or copy the current selection as markdown? Which would enable all sorts of interesting use-cases, like using an external API to turn the selection into a summary or translating it to a different language.
Here is a sample input markdown:
# heading 1
body text
Here is how it looks like if you template it using the core.git sw/qa/filter/md/data/template.docx
sample:

curl invocation for this:
curl -k -F "data=@/path/to/test.md" -F "template=@/path/to/template.docx" -F "format=pdf" -o out.pdf https://localhost:9980/cool/convert-to
Or example desktop command-line:
soffice --infilter='Markdown:{"TemplateURL":{"type":"string","value":"./template.ott"}}' test.md
While it would look like this by default:

The other part is the PostMessage API of COOL, if you want to copy and paste as markdown. What's newly possible:
Action_Copy and the value to {"Mimetype": "text/markdown;charset=utf-8"}Action_Paste and the value to
something like {"Mimetype": "text/markdown;charset=utf-8", "Data": "foo _bar_ baz"}You can read more about the PostMessage API in the COOL SDK.
If you would like to know a bit more about how this works, continue reading... :-)
As usual, the high-level problem was addressed by a series of small changes. Core side:
Online side:
You can get a development edition of Collabora Online 25.04 and try it out yourself right now: try the development edition. Collabora intends to continue supporting and contributing to LibreOffice, the code is merged so we expect the core of this work will be available in TDF's next release too (26.2).
Writer has some support for interdependent (or hierarchical) tracked changes: e.g. the case when you have a delete on top of an insert. See the third post for background.
This work is primarily for Collabora Online, but the feature is available in desktop Writer as well.
Interdependent changes mean that the UI shows one type of change on top of another change, e.g. formatting on top of insert. Writer knows the priority of each type, so in case you have an insert or delete change and on top of that you have a formatting, then the UI will look "through" the formatting and work on the underlying insert or delete when you navigate with your cursor to a position with multiple changes and you press Accept on the Review tab of the notebookbar.
Usually this is what you mean, but what if you want to work on the formatting at the top, directly? You can now open the Manage Changes dialog using the Manage button on the Review tab of the notebookbar and if you go to the formatting change row of the dialog, then pressing Accept there will accept the formatting change, not the insert or delete change. This is possible, because the dialog gives you a way to precisely select which tracked change you want to work with, even if a specific cursor position has multiple tracked changes.
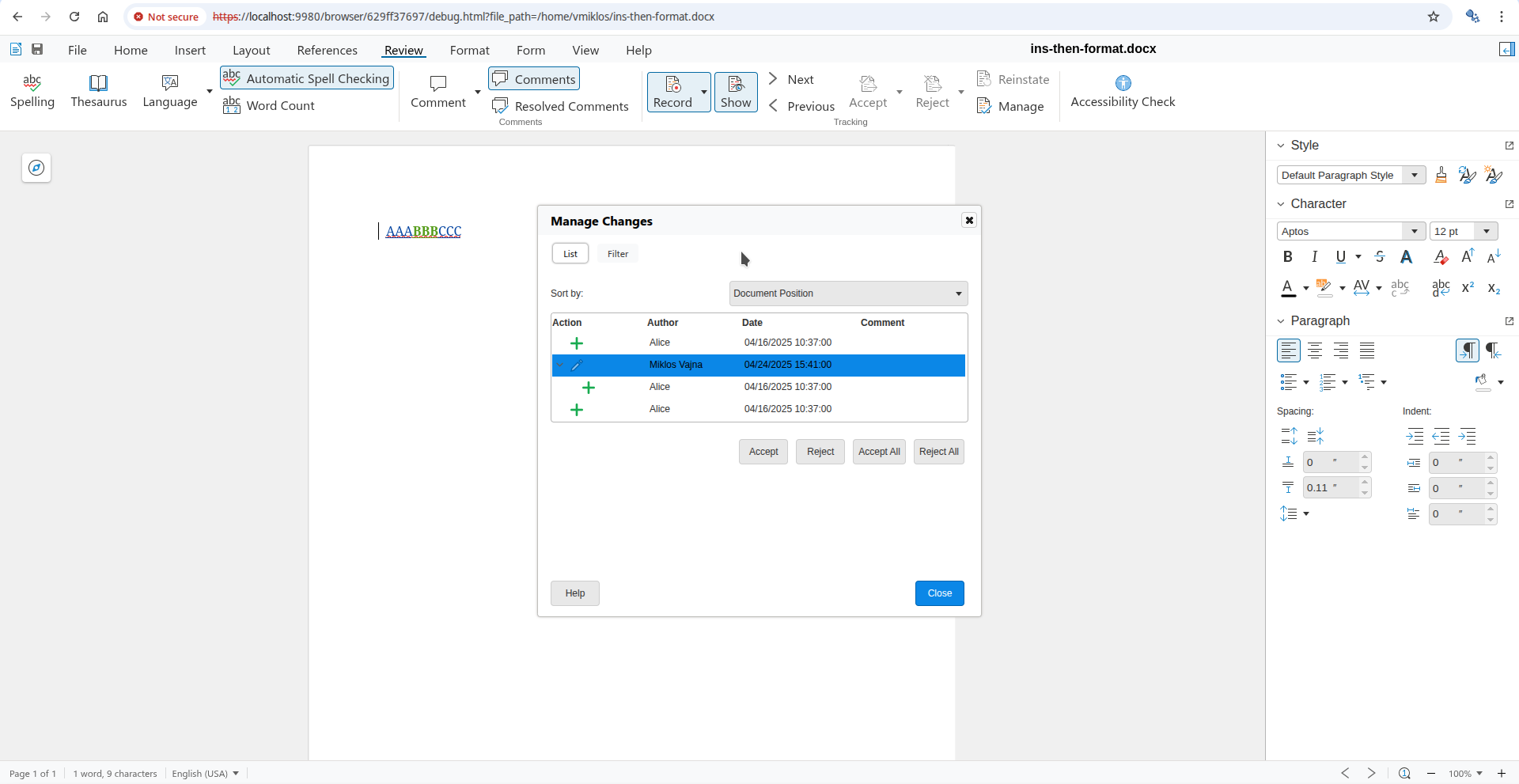
Here is a sample ins-then-format.docx document from the core.git testcases, the baseline has an
insertion, and part of that is covered by an additional formatting change on top:

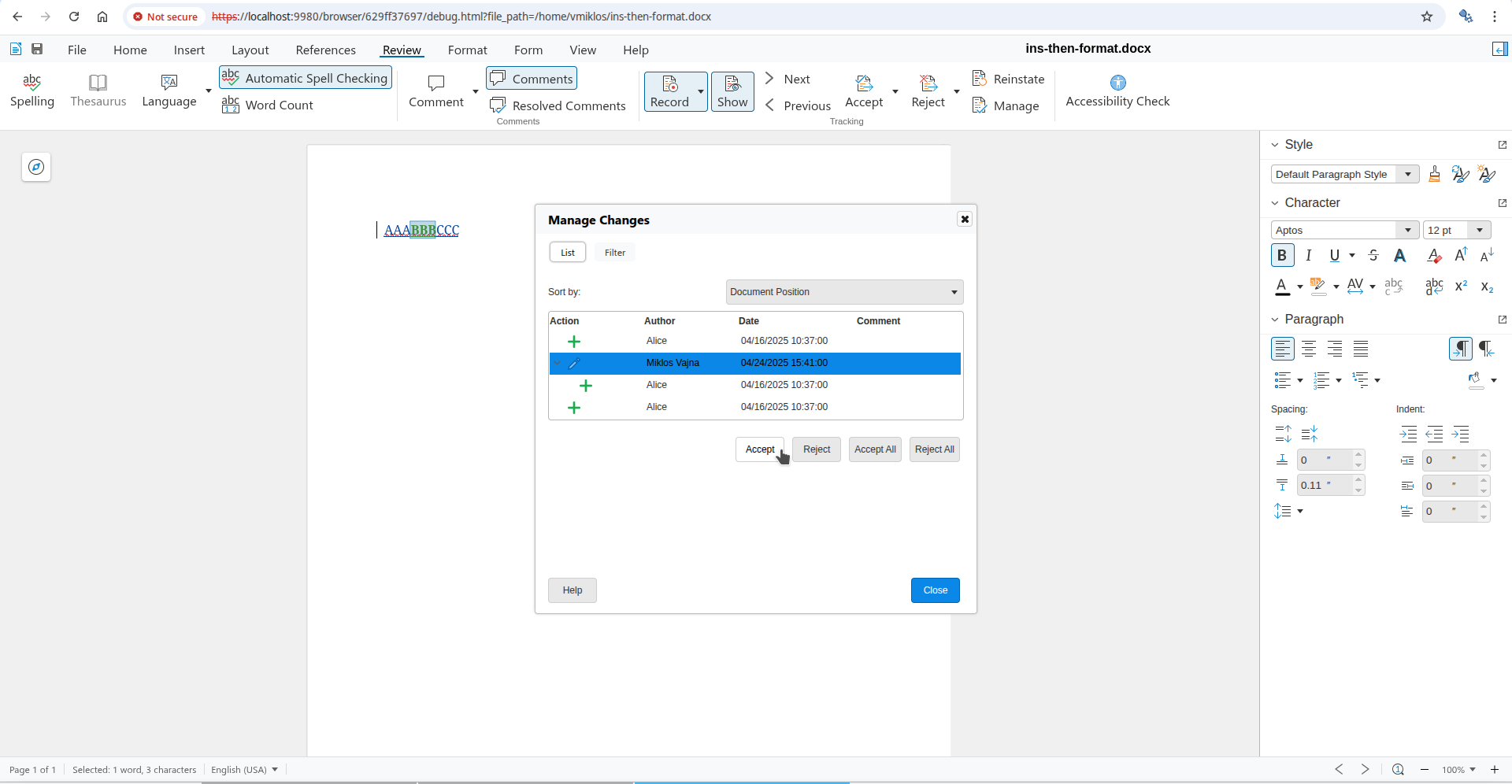
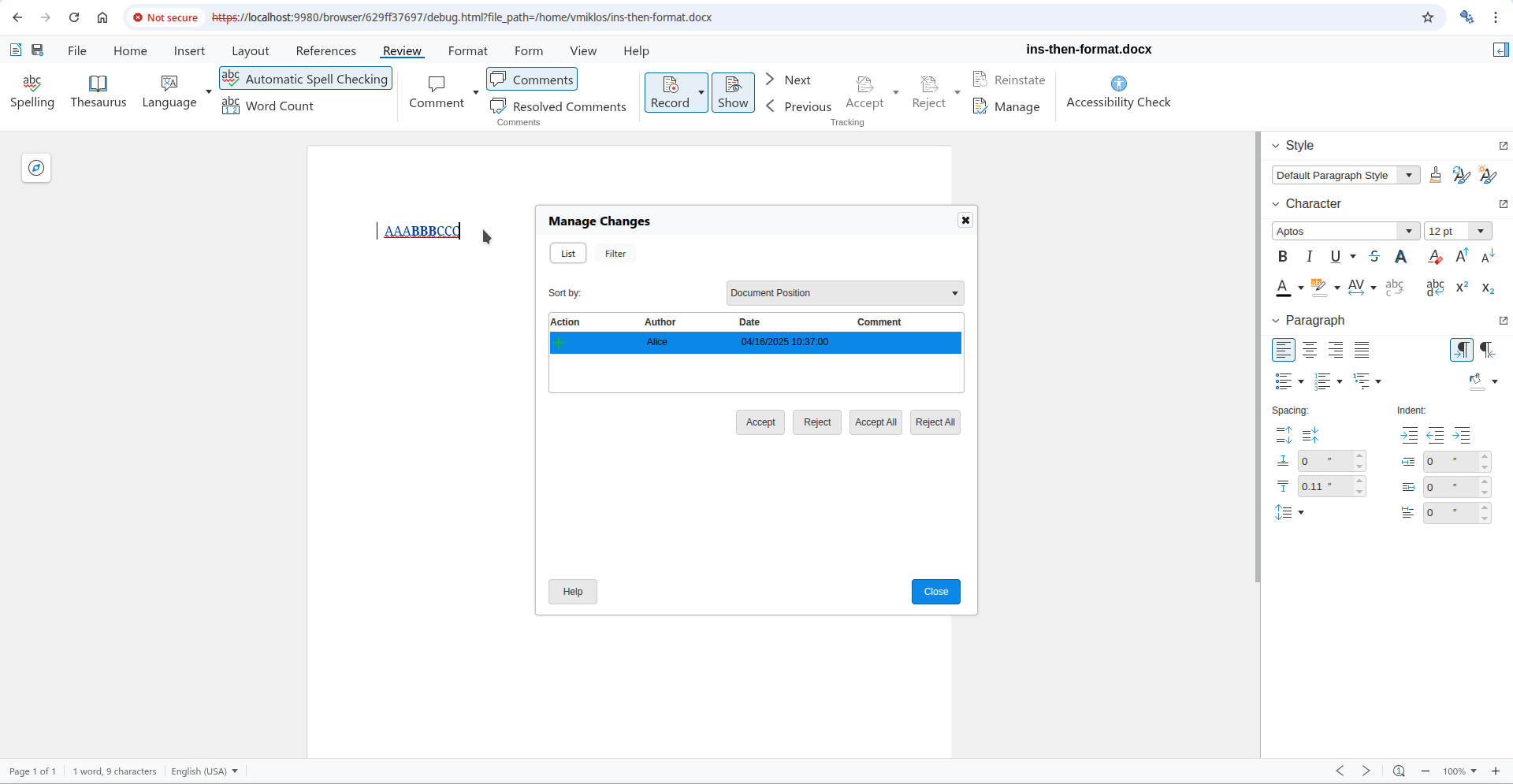
If you just go in the middle of the document and press Accept, that will work with the more important insert change, so the result looks like this:

But now you can also open the Manage Changes dialog, to be more specific by directly selecting the formatting change:

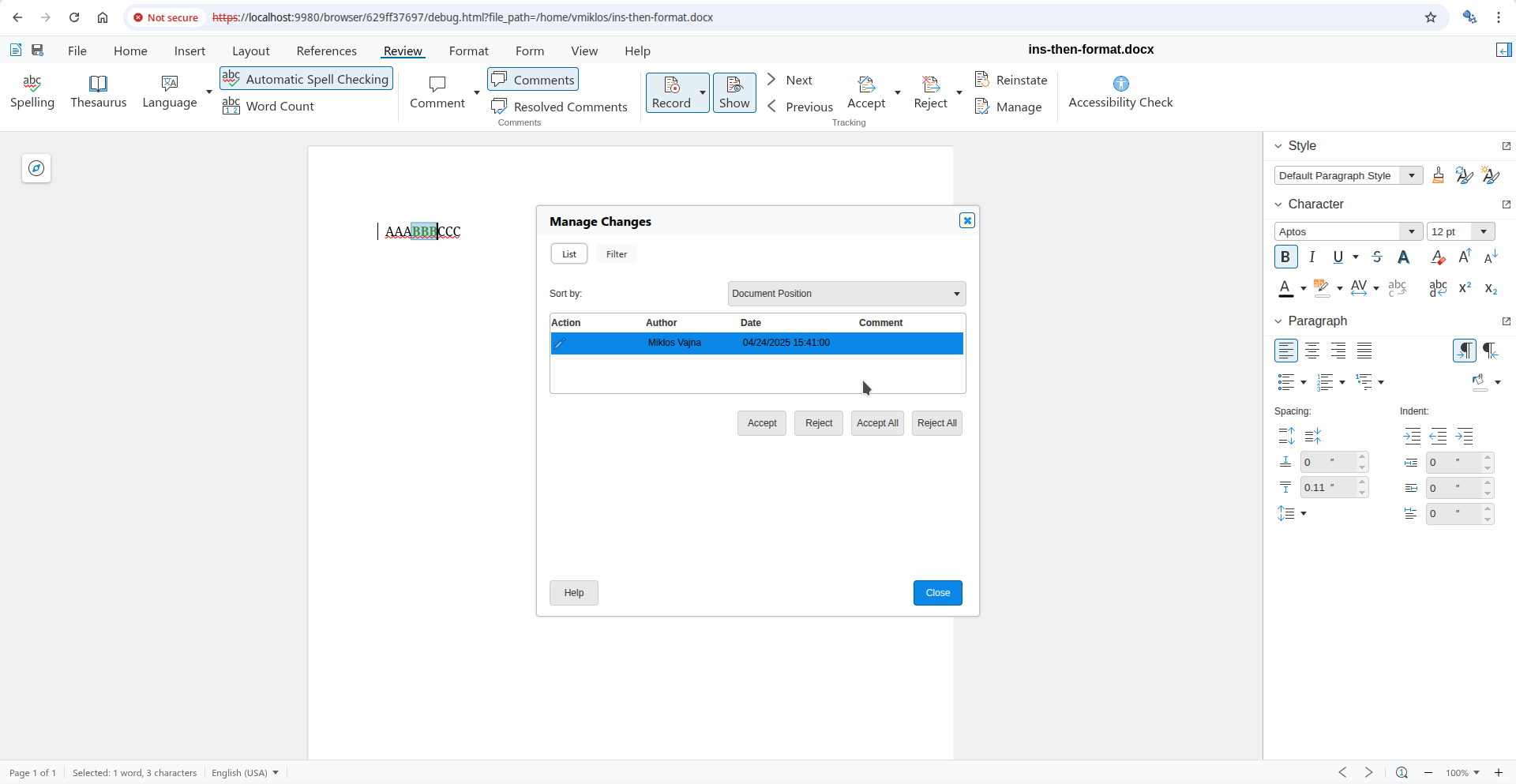
And when you accept the formatting change directly, the result will be just the insert change:

You can save and load the results in both DOCX and ODT, as usual.
If you would like to know a bit more about how this works, continue reading... :-)
As usual, the high-level problem was addressed by a series of small changes. Core side:
You can get a development edition of Collabora Online 25.04 and try it out yourself right now: try the development edition. Collabora intends to continue supporting and contributing to LibreOffice, the code is merged so we expect all of this work will be available in TDF's next release too (26.2).
In LibreOffice C++ code, there are many cases where developers have string literals that should be used in the code. If these are messages in the graphical user interface (GUI), they should be added to the translatable messages. But, there are many cases where the string literals has nothing to do with other languages, and they should be used as they are. In this case, enumarray is helpful. Although they are not limited to string literals, and can be used for any data.
In old C code, using #define was the preferred way one could give a name to a string literal or other kinds of data. For example, consider this code:
const char[] FRAME_PROPNAME_ASCII_DISPATCHRECORDERSUPPLIER = "DispatchRecorderSupplier"; const char[] FRAME_PROPNAME_ASCII_ISHIDDEN = "IsHidden"; inline constexpr OUString FRAME_PROPNAME_ASCII_LAYOUTMANAGER = "LayoutManager"; const char[] FRAME_PROPNAME_ASCII_TITLE = "Title"_ustr; const char[] FRAME_PROPNAME_ASCII_INDICATORINTERCEPTION = "IndicatorInterception"; const char[] FRAME_PROPNAME_ASCII_URL = "URL";
And also, the relevant states:
#define FRAME_PROPHANDLE_DISPATCHRECORDERSUPPLIER 0 #define FRAME_PROPHANDLE_ISHIDDEN 1 #define FRAME_PROPHANDLE_LAYOUTMANAGER 2 #define FRAME_PROPHANDLE_TITLE 3 #define FRAME_PROPHANDLE_INDICATORINTERCEPTION 4 #define FRAME_PROPHANDLE_URL 5
Although this C code still works in C++, it is not the desired approach in modern C++.
In modern C++ code, you can use enumarry, which is defined in o3tl in LibreOffice. The above code becomes:
enum class FramePropNameASCII
{
DispatcherRecorderSupplier,
IsHidden,
LayoutManager,
Title,
IndicatorInterception,
URL,
LAST=URL
};
And also, the string literal definitions:
constexpr o3tl::enumarray<FramePropNameASCII, OUString> FramePropName = {
u"DispatchRecorderSupplier"_ustr,
u"IsHidden"_ustr,
u"LayoutManager"_ustr,
u"Title"_ustr,
u"IndicatorInterception"_ustr,
u"URL"_ustr
};
The names are much more readable, as they do not have to be ALL_CAPPS, as per convention for symbolic constants in C. Their usage is also quite easy. For example, one can use [] to access the relevant string literal:
- xPropSet->getPropertyValue( FRAME_PROPNAME_ASCII_LAYOUTMANAGER ) >>= xLayoutManager; + xPropSet->getPropertyValue( FramePropName[FramePropNameASCII::LayoutManager] ) >>= xLayoutManager;
In LibreOffice, enumarrays are not limited to string literals, and they can be used with other data. This task is filed as tdf#169155, and if you like, you may try finding some instances in the code and modernize it using enumarrays.
To learn more about LibreOffice development, you can refer to TDF Wiki. You may follow this blog to read about EasyHacks, tutorials and announcements related to LibreOffice development.
Since C++11 when enum class (also named scoped enum) is introduced, it is preferred to plain enum which is inherited from C programming languages. The task here is to convert the old enum instances to enum class.
enum class has many benefits when compared to plain enum, as it provides better type safety among other things. Implicit conversion to integers, lack of ability to define the underlying data type and compatibility issues were some of the problems with plain enum that enum class solved in C++11. Although since then enum has improved and one can specify underlying type in the scoped enumerations.
Plain enums pollute namespace, and you have to pick names that are too long, and have to carry the context inside their names. For example: INETMSG_RFC822_BEGIN inside enum _ImplINetRFC822MessageHeaderState. With an enum class, it is simply written as HeaderState::BEGIN. When placed inside a file/class/namespace that makes it relevant, it is much easier to use: it is more readable, and causes no issues for other identifiers with possible similar names.,
See this change:
You can read more about that in:
You may find some of the instances with:
$ git grep -w enum *.cxx *.hxx|grep -v "enum class"
When you count it with wc -l, it shows something more than 2k instances.
You can see some of the previous conversions here, which is around 1k changes:
$ git log --oneline -i -E --grep="convert enum|scoped enum"
This is a good, but lengthy example of such a conversion:
First of all, please choose good names for the new enum class and values. For example, you may convert APPLICATION_WINDOW_TITLE into Application::WindowTitle. Therefore, do not use the old names as they were.
Converting enum to enum class is not always straightforward. You should try to understand the code using the enum, and then try to replace it with enum class. You may need to add extra state/values for situations where 0 or -1 or some default value was used. There are cases where a numerical value is used for different conflicting purposes, and then you have to do some sort of conflict resolution to separate those cases.
You may end up modifying more and more files, and a few static_casts where they are absolutely necessary because you are interpreting some integer value read from input. These are the places where you should check the values yourself in the code. You have to make sure that the numerical value is appropriate before casting it to the enum class.
If you want to do bitwise operations, you should use o3tl::typed_flags, for example:
enum class FileViewFlags
{
None = 0x00,
MultiSelection = 0x02,
ShowType = 0x04,
ShowNone = 0x20,
};
template<> struct o3tl::typed_flags : o3tl::is_typed_flags<FileViewFlags, 0x26> {}
Then, you may use it like this:
if (nFlags & FileViewFlags::MULTISELECTION)
mxTreeView->set_selection_mode(SelectionMode::Multiple);
Please note that 0x26 is the mask, and is calculated by applying OR over all possible values. All the values must be non-negative.
This is a simple development task for LibreOffice also known as EasyHack, which is filed in Bugzilla as tdf#168771. These small tasks are defined to help newcomers to LibreOffice development community to improve their skills with LibreOffice coding.
You may find other instances related to C++ here:
Writer recently got a Markdown import & export filter and there were a number of improvements to that.
This work is primarily for Collabora Online, but the feature is available in desktop Writer as well.
Ujjawal Kumar contributed a markdown import to Writer, as part of Google Summer of Code (GSoC) this summer. Mike Kaganski of Collabora also created a minimal markdown export in Writer. I looked at the feature differences between the two, and filled in various gaps in the markdown export. I also added a few general markdown import/export improvements relevant for normal Writer documents, like embedded image support.
Here is a sample case of a document using inline code spans:

Exporting this to markdown & loading back to Writer, the code span was lost:

And now it's preserved:

This also works with code blocks.
Second, here is a document with lists:

Exporting this to markdown & loading back to Writer, the lists were lost:

And now they are preserved:

This also works with nested lists.
Third, here is a document with an image:

Exporting this to markdown & loading back to Writer, the image was lost:

And now it's preserved:

This also works with embedded and anchored images.
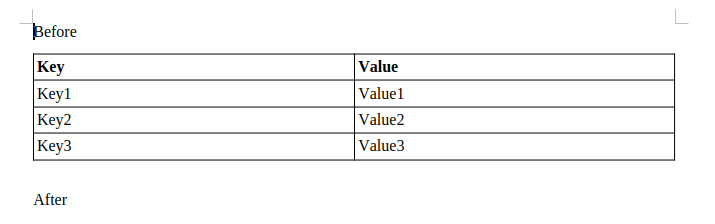
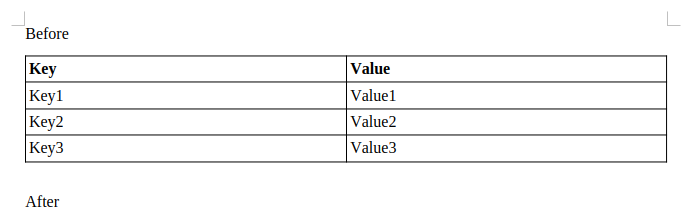
Fourth, here is a document with a table:

Exporting this to markdown & loading back to Writer, the table was lost:

And now it's preserved:

This also works with table alignments and nested tables (to the extent the markdown markup allows that).
Fifth, here is a document with a quote block:

Exporting this to markdown & loading back to Writer, the quote's paragraph indentation was lost:

And now it's preserved:

If you would like to know a bit more about how this works, continue reading... :-)
As usual, the high-level problem was addressed by a series of small changes. Core side:
You can get a development edition of Collabora Online 25.04 and try it out yourself right now: try the development edition. Collabora intends to continue supporting and contributing to LibreOffice, the code is merged so we expect all of this work will be available in TDF's next release too (26.2).
If you are working with LibreOffice code, trying to understand the code, fix bugs, or implement new features, you will need to debug the code at some point. Here are some general tips for a good debugging experience. Let’s start from the platform
Choosing a platform to debug usually depends on the nature of the problem. If the problem is Windows-only, you need a Windows environment to build and debug the problem. But, if the problems can be reproduced everywhere, then you can choose the platform of your choice with the debugging tools that you prefer to debug the problem.
On Linux, it matters if you are running X11 or Wayland. Also, as there are multiple graphical back-ends available for LibreOffice, it matters if you are using X11, GTK3/4, or Qt5/6 back-end for your debugging. Some bugs are specific to GTK, then you should use GTK3 UI for testing. In 2025, GTK4 UI of LibreOffice is still experimental, so it is better to work with GTK3. For making the debugging easier, many developers work on X11 (gen) UI for debugging.
Various debugging tools can be used to debug the soffice.bin/soffice.exe LibreOffice binary that you have built. For the common debuggers, you can use GDB on Linux, lldb on macOS, and WinDbg or Visual Studio on Windows.
For using the above debuggers, you can use the IDE or front-end that support them. Various IDEs are usable with LibreOffice code. For a detailed explanation, refer to this Wiki article:
Make sure that you can build and debug a simple program before trying to build and debug LibreOffice.
To have a better debugging experience, or to avoid problems you may have to customize the debugging session with environment variables. A complete article of the TDF Wiki is dedicated to discuss the environment variables that can be used with LibreOffice:
Here is some of the most important ones:
1) Using the X11 user interface:
If you want to use the X11 back-end that is simpler, and usually easier to work with on debug sessions, you have to set SAL_USE_VCLPLUGIN environment variable:
export SAL_USE_VCLPLUGIN=gen
That is specially useful when you are debugging graphical problems. But in some cases, you may need to avoid it or at least customize it. For example, while debugging mouse-related problems you may need to tell LibreOffice to avoid mouse grabbing this way:
export SAL_NO_MOUSEGRABS=1
2) Using GTK user interface
If you are using GTK user interface, then you may use GTK inspector to interactively debug LibreOffice GUI. You can use it this way:
export GTK_DEBUG=interactive
In solenv/gdb/ inside LibreOffice source code, you may find pretty printers for GDB. This is helpful when debugging LibreOffice with GDB, to be able to see data in a more readable way.
Sometimes when you debug a LibreOffice application, it is easier to dump data into file for easier diagnosis. There are key combinations that are enabled in debug mode for this purpose. To use them, you need to build LibreOffice with the configuration option --enable-dbgutil.
These are some of them related to text boxes, rendered with editeng module:
There are other key combinations for using in Writer and Draw:
SW_DEBUG=1 enables F12 for dumping layout.xml, and Shift+F12 for nodes.xml which are Writer document dumpsSD_DEBUG=1 enable F12 for model.xml which contains Draw graphic object dumpThese key combinations can be used with Calc:
These key combinations help to debug some useful details about the application for diagnosis. They are only active in debug mode, as described.
We have a complete TDF Wiki article dedicated to debugging. So, make sure that you take a look at the relevant parts:
Debugging needs patience, but can be the best way to find the root cause of some bugs.
Once upon a time, there was a girl, who used WhatsApp in her iPhone. She was rather active there, and collected quite some important data in the app over time. But some things in her iPhone were inconvenient; and the phone was slowly aging. So she wanted to change her phone some day.
For her birthday, a fairy, who learned somehow about the girl’s wish, presented her a new Android phone. That was a nice new phone, and the girl was so happy! She decided to move everything from the old phone to the new one immediately.
She was worrying about how to move the precious data between the devices; but she felt a huge relief, when the phone spoke: “The fairy told me how important your data is to you; and I have magic powers to handle it all. Just connect the old phone to me with a cord”. So she did.
The new phone started its work; and the girl could see how the progress bar was gradually moving to completion; but suddenly it stopped; minutes passed, but the bar was motionless. The girl was impatient to start using her new shiny device, but she knew that she needs to wait. And she waited; and waited; but after an hour passed, she noticed something horrible: the old phone was sucking the life out of the new device through the cable!
The scared girl could only hope that the process would resume, and finish before the new phone is out of power. She searched and learned, that iPhones are known for their insatiable hunger, and whenever they are connected to anything with energy, they start sucking it. She couldn’t even ask the new phone to shine less brightly to save the energy – because it wasn’t ready for such things yet. She used her wireless charger, but its powers were fewer than the hunger of iPhone, combined with the hard work done by Android. The energy level still decreased too fast.
In the end, when the hope almost vanished, the progress resumed moving! But immediately, the new phone said: “When I collected your data from your old phone, something bad happened, and I failed to collect something. I will continue, but please check later, what’s missing!”.
Only a couple of energy drops were remaining in the new phone, when it finished its task, and could be disconnected from the vampire. But the girl was terrified, when she opened WhatsApp, connected to it (using a magic SMS confirmation), only to see that all her data is lost! She tried to open WhatsApp on the old phone to check if something is still there, and saw that the app had disconnected her. So she used the SMS magic again, and – to her great relief – everything was there!
She askes WhatsApp, how to move the data; and it answered, that if she moved from iPhone to iPhone, or from Android to Android, she could use a backup; but from iPhone to Android, only the Transfer Wizard was supported. So she decided to try again.
Long story short, but this time, everything repeated exactly the same. The energy was sucked from the new phone; the wireless charger couldn’t fully compensate that; the progress stopped, and then a failure happened; the data wasn’t there. This time, when she spelled the SMS magic, she needed to wait some minutes before it worked. It was because the wise powers out there were caring and guarded her from possible villains trying to steal her data, so demanded a delay.
The girl was desperate. She was almost ready to throw the new phone away. But after some time, she decided to talk to WhatsApp again. She asked it, what to do, and got the same advice. She explained her problem, but the app was adamant. And only after a long persuasion, and even some threats, the app told her a secret, that there are third-party paid apps, that can also move her data from phone to phone!
Poor girl had no choice, and bought one such app. She launched it, and asked to transfer her data. And the helper app said: “Connect your phone to your old iPhone with a cable!”
You can imagine how sad was the girl hearing that. But she did what the app asked; and as she feared, the iPhone started to do what it always did. The progress was painfully slow, as you already guessed. Everything was almost exactly as before. But something changed this time: there was no error! The task took even longer; and when it finished, the new phone almost died; but it finished!!!
The heart of the girl was full of happiness. She wanted to open WhatsApp immediately, to know if everything is there! But first, she had to do the SMS magic. She casted the spell … and the powers replied her, that she has to wait eight hours!
I lack the ability to describe her anger, when she heard that. She came through pains, she lost her money, lots of time and nerves – and now she couldn’t do the last step just now. The time lasted incredibly slow … but eventually, she overcame that last obstacle, and was glad to learn, that this time, everything was there.
But I hear the demonic laughter of someone, who designed a process, where one insanity was piled upon another: where you can’t move the data using normal means; where you use a vampire cables; where error messages don’t allow you to fix anything by telling where the problem is; where you have to pay to have your data back (oh no, WhatsApp is not like that ransomware, just the end result is the same); where the security measures aggravate the grief, because they don’t account for problems of their own software; and overall, where the app makes its transfer so complicated, that people would rather stay with old vendor, just to not experience that again.
C++ Standard library, which resides in std:: namespace provides common classes and functions which can be used by developers. Among them, Standard Template Library (STL) provides classes and functions to better manage data through data structures named containers. Here I discuss how to use STL functions for better processing of data, and avoid loops.
To iterate over a container to see if some specific condition is valid for all, any, or none of the elements in that container, C/C++ developers traditionally used loops.
On the other hand, since C++11, there are functions that can handle such cases: all_of, any_of and none_of. These functions process STL containers, and can replace loops. If you want to know if a function returns true for all, any, or none of the items of the container, then you can simply use these functions. This is the EasyHack dedicated to such a change:
Here is an example patch which uses any_of instead of a loop:
- bool bFound = false; // convert ASCII apostrophe to the typographic one const OUString aText( rOrig.indexOf( '\'' ) > -1 ? rOrig.replace('\'', u'’') : rOrig ); - size_t nCnt = aVec.size(); - for (size_t i = 0; !bFound && i < nCnt; ++i) - { - if (aVec[i] == aText) - bFound = true; - } + const bool bFound = std::any_of(aVec.begin(), aVec.end(), + [&aText](const OUString& n){ return n == aText; });
As you can see, the new code is more concise, and avoids using loops.
If you want to copy, remove or simply find a value in a container which conforms to a specific functions, you may use copy_if, remove_if or find_if.
Again, this is an example patch:
- for ( size_t i = 0; i < SAL_N_ELEMENTS( arrOEMCP ); ++i ) - if ( arrOEMCP[i] == codepage ) - return true; - - return false; + return std::find(std::begin(arrOEMCP), std::end(arrOEMCP), codepage) != std::end(arrOEMCP);
Refactoring code is a good way to improve knowledge on LibreOffice development. The above EasyHacks are among EasyHacks that everyone can try.
More information about EasyHacks, and how to start working on them can be found on TDF Wiki:
Writer has some support for interdependent (or hierarchical) tracked changes: e.g. the case when you have a delete on top of an insert. See the second post for background.
This work is primarily for Collabora Online, but the feature is available in desktop Writer as well.
With the already mentioned improvements in place, the area of format redlines with character style or direct formatting changes were still lacking: Writer's original model here was just marking a text range as "formatted" and then either accept the format redline as-is, or reject reverting back to the paragraph style (default formatting), losing the old character style or old direct formatting.
Here is a sample case of a document where the old character style is Strong (~bold) and the font size is 24pt, while the new character style is Quote (~italic) and the font size is 36pt. The rest of the document uses no specific character styles and has the font size of 12pt:

Rejecting that format redline resulted in just the defaults, i.e. no character style and 12pt font size:

But now we track the old character style & direct format:

This required changes in the DOCX import, ODF import and ODF export, too.
If you would like to know a bit more about how this works, continue reading... :-)
As usual, the high-level problem was addressed by a series of small changes. Core side:
You can get a development edition of Collabora Online 25.04 and try it out yourself right now: try the development edition. Collabora intends to continue supporting and contributing to LibreOffice, the code is merged so we expect all of this work will be available in TDF's next release too (26.2).
You know what: Microsoft became miserably incompetent in IT.
I develop open-source code. But that never made me one of the “I hate proprietary software or IT giant corporations” types. I always saw the nice things that Microsoft offered to its users; I saw not only downsides in its products. And I also used (and continue to use) things created by it: Windows to start with (and I develop there, being able to debug and address issues specific to the platform that most of our users use); but also its email service for personal mail.
This Monday, I decided to send something to LibreOffice dev mailing list. Something I do from time to time, you know. Not too fascinating, right?
Well, this time, it turned out, Microsoft decided to teach me to fear them. Thunderbird shown me a message, that the mail couldn’t be sent (well, not a problem: will re-try again…), but then I found myself logged off, with “Your account has been blocked” message. They decided, that I violated their service agreement!

FTR: here is the mail. I was able to send it using another tech giant’s mail service. You may see that it’s full of links. Yes, that’s true; I prefer to provide references to my words. But tell me where was it violating anything in MS agreement?
OK, they have a stupid AI that is worse than good old filters. OK, they made it react immediately, as an undoubted authority. But that’s not a big problem, right? They provide a way to appeal! Let me do that.
And of course, they ask for the phone, and I provide it, just to get a nice reply:

And guess what: there is no other method!
OK! Let’s ask their support. (I am approaching to the point that fascinated me most.) I found a link to “Contact Microsoft Support” on the “Troubleshooting verification code issues” page; and after some automatic answers there, which didn’t answer my problem, I finally got a button telling me … tada …

Yes, you got it right. “Here is a page where we discuss problems signing in. You attempted our FAQ suggestions? You still can’t sign in? No problem! Contact our Support team, and we will solve your problem is a minute! But first, please sign in to continue.”
Heh. I used my wife’s account to contact support. And then I was given a very secret link to an appeal form, where I could file a support ticket. And the next morning, I got a message! Yay! It told me to do something! Let me try! What is that they tell me to do? Reading… hmm… go to sign-in page, and when they tell me that my account is blocked, provide a phone number? Wasn’t it exactly the thing I attempted and failed, and told them about that? But hey, they obviously fixed that problem overnight, they couldn’t just send me the useless instructions, right? Or could they?
They could.
They just ignored my description. They repeated the useless instructions, without taking care to check what the problem was. And they closed the ticket automatically. It has been resolved, you know.
I still am in the process. I filed another ticket, which they didn’t care to answer. I am still hopeful.
But this, once an IT tech leader, became utterly incompetent in IT. And for me, it’s a pity.

This deal unites the largest team of corporate Office engineers to deliver on Collabora Productivity’s mission to restore Digital Sovereignty to its users, while making Open Source Office Rock. It supercharges Collabora’s Online Office products and services portfolio with rich German language capability, deeper experience of vertical applications, new Web Assembly skills, and a wider unified partner ecosystem. Through improved product richness this sharpens the competitive edge of FLOSS Office productivity against mass-market proprietary alternatives.
CAMBRIDGE, UK – May 28th 12:00 CEST – 2025
Collabora Productivity, the world’s leading provider of collaborative Open Source Office editors have completed a merger with allotropia. Collabora has invested heavily in building Collabora Online (COOL) – a market leading, on-premise, secure, interoperable, open-source solution for document editing and collaboration deployed to any modern browser. This is complemented by desktop and mobile apps across Linux, Windows, Mac, Android, iOS and Chrome-OS. Collabora provides support subscriptions to enterprise customers worldwide via a network of hundreds of trusted partners. This is now augmented by allotropia’s partner and customer base. Together with our partners we deliver document and productivity excellence integrated with our partners product and service offerings.
allotropia’s expertise around Web Assembly combined with Collabora Online will we expect, in time, enable customer use-cases such as well as office-as-component embedding scenarios in vertical applications as well as off-line and end-to-end encrypted editing, and. This work builds on some visionary prototype funding from the Bundesministerium des Inneren (BMI) for a collaboration between the companies to enable the use of Collabora Online off-line in the browser.
Further details of product investment, and direction will be announced and decided in workshops with our key customers and partners at our annual COOL Days conference in Budapest next week where staff, community and our customer and partner-ecosystem meet, swap ideas, and hear about the latest work in our upcoming major release featuring improved performance, usability, interoperability and much more.
“Collabora is excited to welcome each member of the allotropia team today!” said Michael Meeks, CEO, Collabora Productivity, “We are excited to work together to accelerate our product development, enjoy our first COOL Days together, and plan the next features and possibilities to delight our customers.”
Collabora has invested in building a network of hundreds of partners and is approaching one hundred million docker image downloads of its document editing server software, with millions of paying users of its products, all of whom will start to benefit from this merger from today.We expect to bring the experience that allotropia has from it’s relationship with CIB around vertical desktop applications (Fachverfahren) to help partners and customers migrate their Windows & Microsoft Office based business process to easy to deploy multi-platform web applications.
“With our awesome team of engineers, and our WebAssembly know how, we can add significantly to Collabora’s powerhouse of Office engineering prowess & their product offerings”, says Thorsten Behrens, CEO of allotropia, “we’ve worked with them as partners for many years, and align perfectly in our goals to make Open Source office rock!”
allotropia’s skills in supporting and contributing to the LibreOffice code-base in Germany strengthens and unifies popular shared partner products such CIB Office and Nextcloud Office. A larger team will accelerate development and improvement of Collabora Office based products, while providing an even deeper pool of support resources to rapidly respond to customers’ needs.
Together we want to pay tribute to the vast legacy of those who have worked so hard to preserve and improve the source code that we depend on from Sun Microsystems, Oracle, SUSE, RedHat, IBM, TDF, Canonical, and many more, as well as the innumerable volunteer community contributors who make the Collabora Online and LibreOffice ecosystem so rich and interesting: thank you allowing us the privilege of working alongside you as we revolutionize the office productivity world together.All of our code is open source and available to the public on GitHub. Join the Collabora Online Community, take part in easy hacks and discussions in the forum.
Please also see our new parent company’s mirror announcement!
Yesterday I merged a fix for Writer’s tdf#165094. Not that it was something exceptional; something that often happens when we change the huge code: a regression. Something that we try to do for them: a fix. Why mention it here?
It happens to show something, that people underestimate. The complexity of what they call “proper testing” – you know, that “I found a bug! Do you even try to test your software???” rant you often see in discussions. Let’s look at this case.
The problem was, that in some specific document, where there was a manually inserted page break, that page break, defined in a hidden paragraph, disappeared after an upgrade. Sounds easy? Should be caught immediately in the release testing? But other page breaks weren’t lost.
Debugging showed, that the bug would only occur when all of the following happened:
I suppose, that’s a combination of factors, that any QA engineer would naturally test first, don’t you agree? (Disclaimer: no I don’t think so.)
Note that the complexity of this constellation of causing factors is, again, not uncommon in our codebase. In fact, it only needed less than ten features to take their specific forms, from thousands of features and options that the suite offers.
But it is completely unsurprising, that the bug, that requires such a constellation of factors, actually appeared in our bug tracker. Given the tens of millions of users, who work with who knows how many documents, every low-probability event will happen, sooner or later. This is good; and we are thankful to everyone who files bugs.
And let me say, that we at Collabora Productivity are glad to do many good things to make the office suite better for everyone.
by Popa Adrian Marius (noreply@blogger.com) at April 30, 2025 11:36 AM
Last year, I attended the annual LibreOffice Conference in Luxembourg with the help of a generous travel grant by The Document Foundation (TDF). It was a three-day event from the 10th to the 12th of October 2024, with an additional day for community meetup on the 9th.
Luxembourg is a small country in Western Europe. It is insanely wealthy with high living standards. After going through an arduous visa process, I got to the country on the 8th of October. Upon arriving in Luxembourg, I took a bus to the city center, where my hotel — Park Inn — was located. I deboarded the bus at the Luxembourg Central station. Before walking towards my hotel, I stopped to click a few pictures of the beautiful station.
All the public transport in Luxembourg was free of cost. The experience of being in Luxembourg was as if I had stepped in another world. The roads had separate tracks for cycling and separate lanes for buses, along with wide footpaths. In addition, the streets were pretty neat and clean.



The conference venue was in Belval, while I stayed in the city center. Even though my stay was 20 km from the conference venue, the commute was convenient thanks to free of cost train connections. The train rides were comfortable, smooth, and scenic, covering the distance in half an hour. Moreover, I never found the trains to be very crowded, which enabled me to always get a seat.



My breakfast was included in the hotel booking. The breakfast had many options. It had coffee and fruit juices, along with diverse food options. Some of the items I remember were croissant, pain au chocolat, brie (a type of cheese), scrambled eggs, boiled eggs, and various types of meat dishes. Other than this, there were fruits such as pears.

Pre-conference, a day was reserved for the community meetup on the 9th of October. On that day, the community members introduced themselves and their contributions to the LibreOffice project. It acted as a brainstorming session. All the attendees got a lovely conference bag, which contained a T-Shirt, a pen and a few stickers. I also met my long time collaborators Mike, Sophie and Italo from the TDF, whom I had interacted only remotely till then. Likewise, I also met TDF’s sysadmin Guilhem, who I interacted before regarding setting up my LibreOffice mirror.

The conference started on the 10th. There were 5 attendees from India, including me, while most of the attendees were from Europe. The talks were in English. One of the talks that stood out for me was about Luxchat — a chat service run by the Luxembourg government based on the Matrix protocol for the citizens of Luxembourg. I also liked Italo’s talk on why document formats must be freedom-respecting. On the first night, the conference took us to a nice dinner in a restaurant. It offered one more way to socialize with other attendees and explore food at the same time.


On the 11th of October, I went for a walk in the morning with Biswadeep for some sightseeing around our hotel area. As a consequence, I missed the group photo of the conference, which I wanted to be in. Anyway, we enjoyed roaming around the picturesque Luxembourg city. We also sampled a tram ride to return to our hotel.


The conference ended on the 12th with a couple of talks. This conference gave me an opportunity to meet the global LibreOffice community, connect and share ideas. It also gave me a peek into the country of Luxembourg and its people, where I had good experience. English was widely known, and I had no issues getting by.
Thanks to all the organizers and sponsors of the conference!
We’ve added a great new Vue.js-3 ZetaJS demo (source)! It showcases word processing and spreadsheets inside a single web app. Calc is being used as a data source for an HTML app, filling letter templates in Writer. You can even upload custom data spreadsheets or document templates! And have you seen the nice Writer toolbar, all done with Vue.js?
We’ve also updated the existing demos, showcasing Chrome PWA support with the Ping Monitor demo – just click the little install button at the top-right of the address bar, to get the Ping Monitor “installedâ€� on your desktop!

Meanwhile, our team was giving some great talks about our work for ZetaOffice and LibreOffice. Why not check out the recordings during your lunch break?
Look, we made some headlines! TheRegister was following up some earlier coverage about the WebAssembly port, after Thorsten gave Liam a demo during FOSDEM. Read up the full article here.
In case you’re around, meet us in two weeks at the FOSSAsia Summit in Bangkok, where Sarper Akdemir will give an update over our work. Dates are March 13-15.
If you’re based in Europe, you might instead enjoy Thorsten’s talk at the Chemnitz Linux Days (Germany) from March 22-23.
Looking forward to meet you there!
Please subscribe to our Newsletter or on Mastodon and let us know how you liked ZetaJS and the demos! If you’re playing with the code leave a star at the ZetaJS repo or if you hit any issues please file a report on GitHub.
Or just leave a comment and let us know directly – thanks for reading! 
For the past two months, I’ve been working on adding more templates to LibreOffice Writer as part of my Outreachy project. My goal has been to create functional templates that users need the most.
I created these templates based on what you told us in our survey and your response was incredible!…
LibreOffice Writer has long been a trusted tool for users worldwide, offering an open-source solution for documents. But what happens when we take a step back and look at the user experience? How do templates fit into the workflows of users, what makes a great template and where do users want LibreOffice writer to improve?…
Since the first implementation of a dark color theme we continuously improved the customization of LibreOffice. In a GSoC projects this year, Sahil Gautam made it possible to not only change the application colors but also what is defined by the operating system respectively the desktop environment.…
Let me count the ways, in no particular order and in no way exhaustive:
std::unique_ptr<SalLayout> ImplLayout( const OUString&, sal_Int32 nIndex, sal_Int32 nLen, const Point& rLogicPos = Point(0, 0), tools::Long nLogicWidth = 0, KernArraySpan aKernArray = KernArraySpan(), std::span<const sal_Bool> pKashidaArray = {}, SalLayoutFlags flags = SalLayoutFlags::NONE, vcl::text::TextLayoutCache const* = nullptr, const SalLayoutGlyphs* pGlyphs = nullptr, std::optional<sal_Int32> nDrawOriginCluster = std::nullopt, std::optional<sal_Int32> nDrawMinCharPos = std::nullopt, std::optional<sal_Int32> nDrawEndCharPos = std::nullopt) const;
by Chris Sherlock (noreply@blogger.com) at November 29, 2024 10:58 PM